TL;DR: I used AI tools to move my blog from Jekyll to Astro. Cursor helped me finish in about 3-4 hours (half the usual time), and I spent $10 testing out Aider. The site’s faster and easier to maintain now.
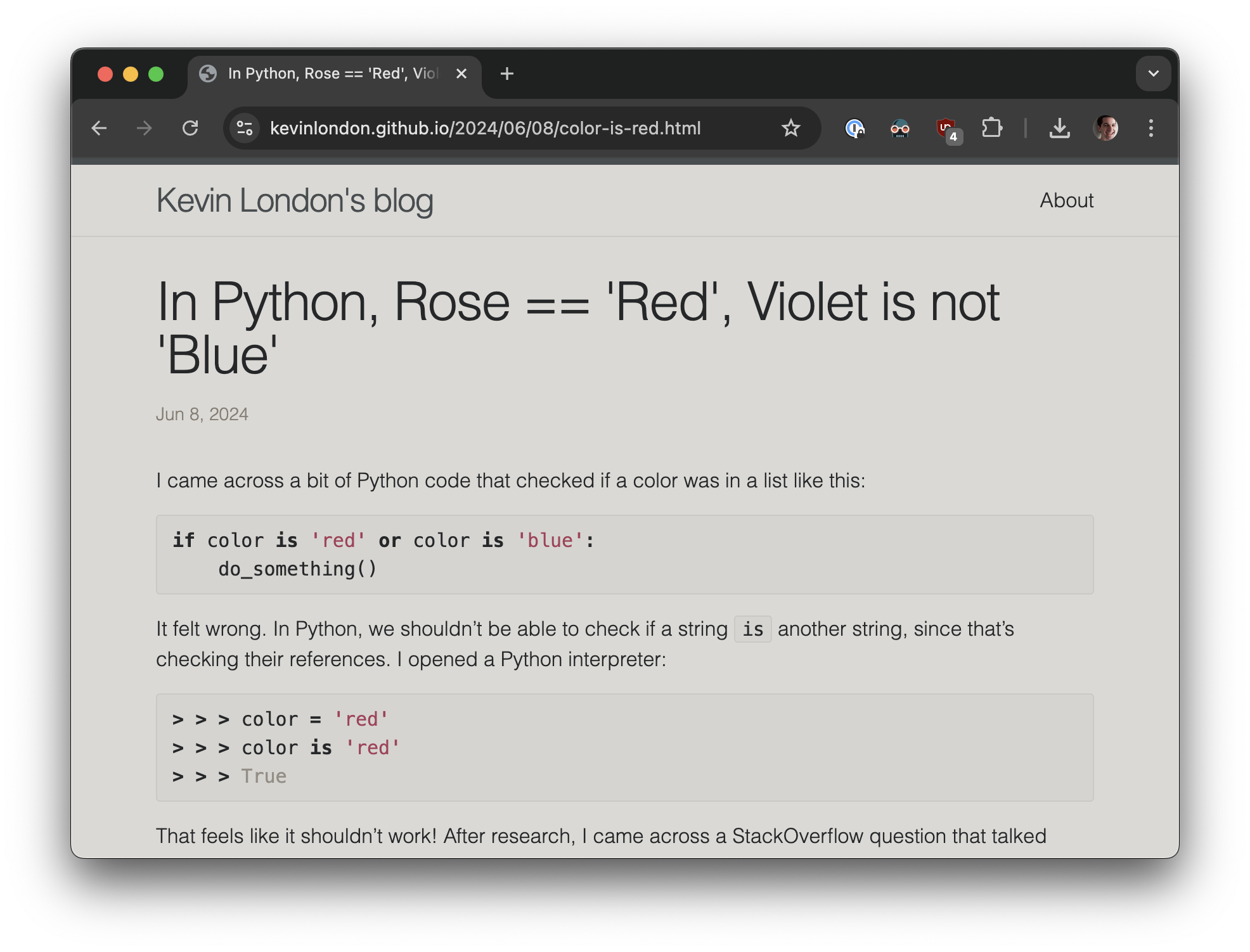
My Jekyll blog worked fine but felt a bit dated. I decided to switch to Astro after hearing good things about how it handles Markdown and builds pages quickly. Here’s what I started with:


The traditional approach
I started with the Astro migration guide. It’s helpful but leaves a lot of details up to you. The community filled in some gaps with guides about migration trade-offs and URL structures. Still, it looked like a lot of manual work ahead.
Instead of doing everything by hand, I decided to try some AI tools: Aider (powered by Claude) and Cursor (also Claude).
Using Aider
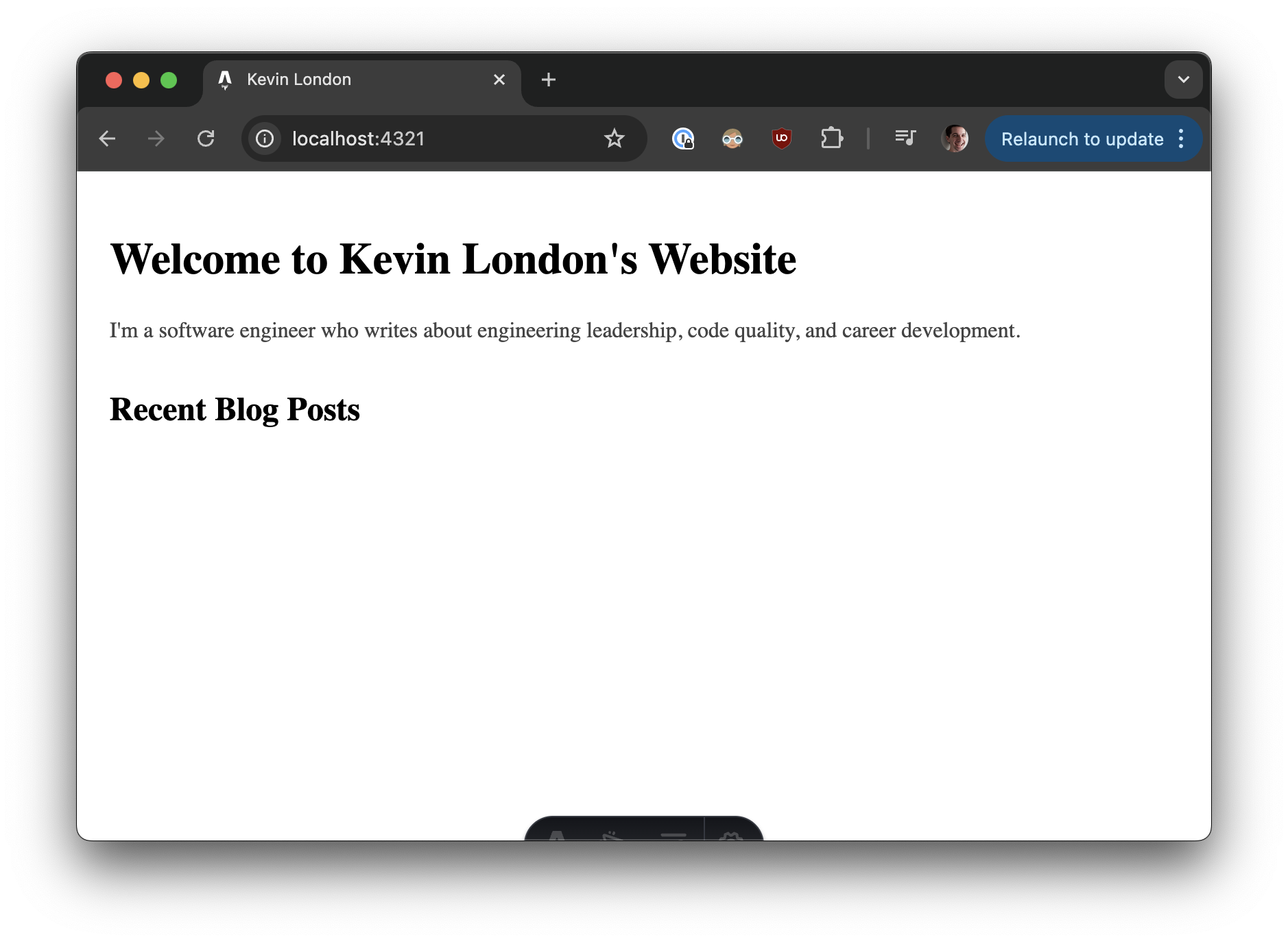
I started with Aider. My first request: “Convert this Jekyll blog to Astro.” The result:

Not bad for a first try! The homepage looked decent, though it was missing some styling. But when I checked the blog post pages, they were completely broken. The Jekyll post format didn’t translate well to Astro’s expected structure.

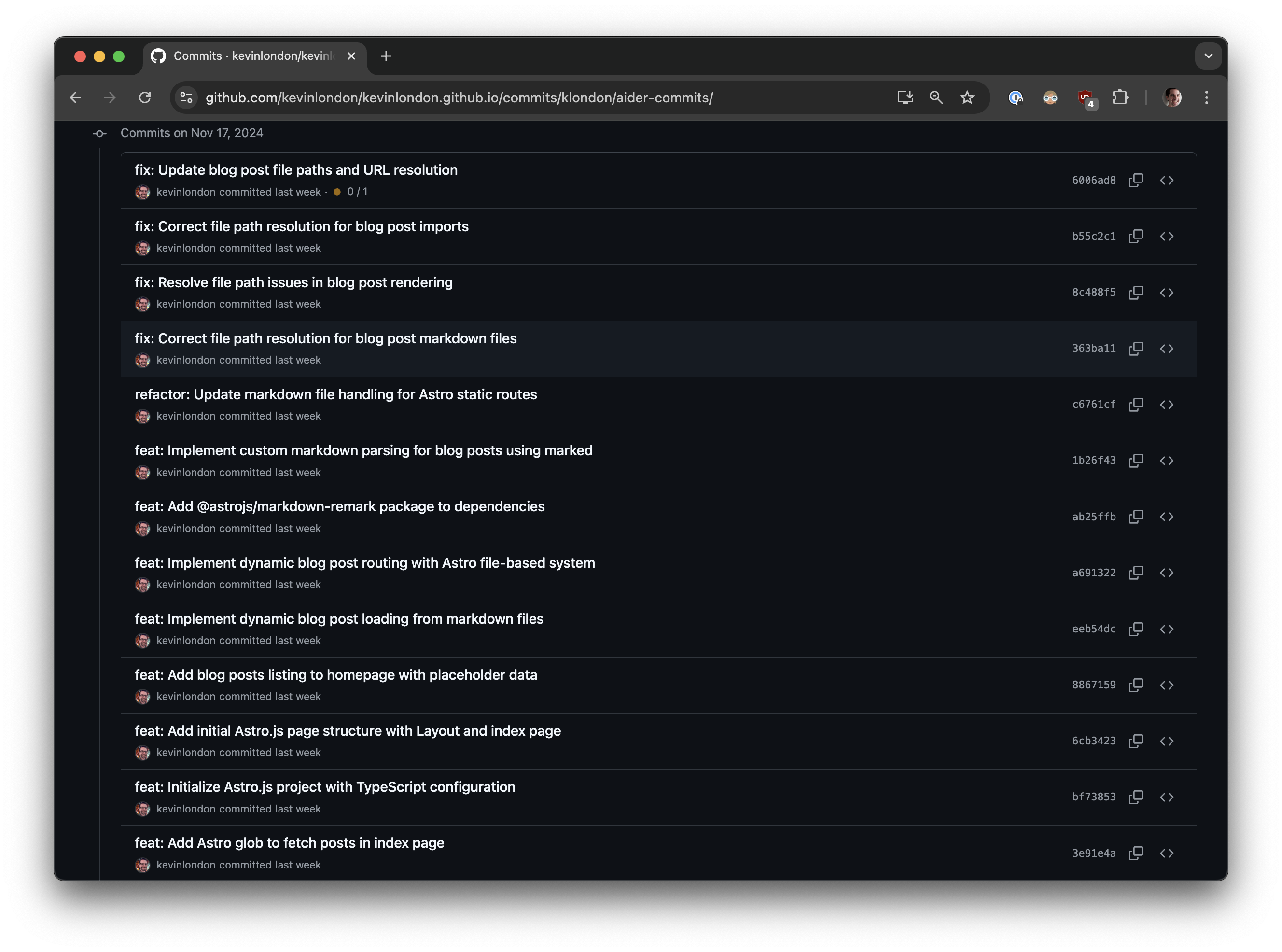
I spent about 30 minutes with Aider, making 10 commits as I tried to fix various issues. Progress was slow, and I felt like I was fighting the tool more than collaborating with it. The workflow felt clunky - I had to describe what I wanted, wait for it to make changes, then figure out what went wrong.
Switching to Cursor
I switched to Cursor and had a much better experience. The key difference was that Cursor works more like a traditional IDE with AI assistance, rather than a separate tool that makes changes for you.
With Cursor, I could:
- See exactly what changes were being made in real-time
- Accept or reject individual suggestions
- Easily iterate on partial solutions
- Use my existing developer workflow
The migration went much smoother. Here’s what the site looked like after a few hours:


What AI handled well
AI was excellent at:
Repetitive tasks: Converting 40+ blog posts from Jekyll’s format to Astro’s format would have been tedious to do manually. AI handled this conversion quickly and accurately.
Boilerplate code: Setting up the basic Astro project structure, configuration files, and component templates.
Format conversion: Converting front matter from Jekyll format to Astro format across all posts.
Not only did it handle the format conversion, it also wrote reasonable descriptions and added relevant tags. Sure, the descriptions are a bit formulaic, but when you need to update 40+ posts, it’s a great starting point.
What required human guidance
AI needed help with:
Design decisions: Choosing the overall site architecture, picking color schemes, and deciding on the user experience flow.
Context and nuance: Understanding which posts should be featured, how to organize content, and what the site’s personality should be.
Debugging complex issues: When things went wrong, I often had to step in to diagnose and fix problems that AI couldn’t figure out.
Integration details: Connecting different parts of the system and ensuring everything worked together smoothly.
The results
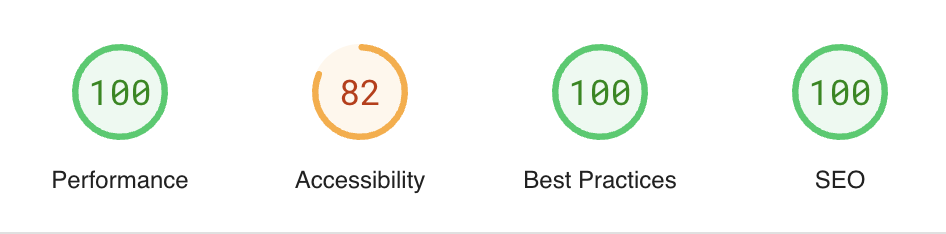
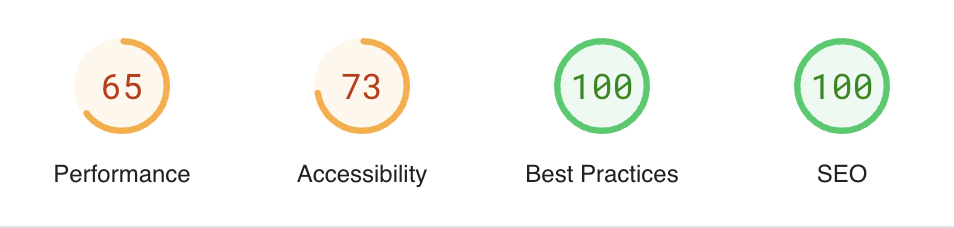
The new site is significantly faster. Here are the before and after PageSpeed scores:
Before (Jekyll):


After (Astro):


The mobile performance improvement was particularly dramatic, going from 65 to 96.
Cost and time
Traditional approach estimate: Based on similar migrations I’ve done, this would have taken 6-8 hours of focused work.
AI-assisted approach: About 3-4 hours total, including learning the tools.
Cost: $10 for Aider testing (though I ended up not using it much), $0 for Cursor during the trial period.
Lessons learned
-
AI is great for repetitive tasks: Converting formats, writing boilerplate, and handling tedious work.
-
Human judgment is still essential: For design decisions, debugging complex issues, and understanding context.
-
Tool choice matters: Cursor’s integrated approach worked much better for me than Aider’s separate command-line interface.
-
Start with structure, then polish: Get the basics working first, then refine the details.
-
Test thoroughly: AI can introduce subtle bugs that only surface in specific scenarios.
Would I do it again?
Absolutely. The time savings were significant, and the end result is a faster, more maintainable site. AI didn’t replace my judgment or skills - it amplified them by handling the tedious parts so I could focus on the creative and strategic decisions.
The key is knowing when to let AI handle tasks and when to step in yourself. For migrations like this, AI is a powerful accelerator, but it’s not a replacement for understanding what you’re building and why.